 Pada awalnya settingan atau pengaturan form yang disediakan jqgrid tidak menutup form apabila telah di submit, dari sana saya mulai mencari agar pengguna / user dapat lebih efisien dalam menggunakan jqgrid. Saya mulai mencari, dan akhirnya saya temukan. Berikut ini adalah langkah, cara dan contohnya,
Pada awalnya settingan atau pengaturan form yang disediakan jqgrid tidak menutup form apabila telah di submit, dari sana saya mulai mencari agar pengguna / user dapat lebih efisien dalam menggunakan jqgrid. Saya mulai mencari, dan akhirnya saya temukan. Berikut ini adalah langkah, cara dan contohnya,
Pada script pembuatan Grid, seperti pada contoh di bawah ini,
jQuery(“#Transaksi”).jqGrid({
height: 100,
width: 800,
colNames:[‘Destination’,’Currency’,’Amount’],
colModel:[{
name:’acctId’,
index:’acctId’,
width:150,
editable:true
},{
name:’currency’,
index:’currency’,
width:150,
editable:true
},{
name:’amount’,
index:’amount’,
formatter:’currency’,
width:150,
editable:true
}],
rowNum:500,
rowList:[100,500,1000],
pager: ‘#rowsTransaksi’,
sortname: ‘acctId’,
viewrecords: true,
sortorder: “desc”,
caption:”Transaksi”,
cellEdit: false,
editurl:”./noabjad.json”,
});
jQuery(“#Transaksi”).jqGrid(‘navGrid’,’#rowsTransaksi’,{
add:true,
del:true,
search:false,
edit:true,
delfunc: function(id) {
jQuery(“#Transaksi”).jqGrid(‘delRowData’, id);
}
},{//start edit param
reloadAfterSubmit: false,
url: “./noabjad.json”,
closeOnEscape:true,
closeAfterEdit:true,
closeAfterSubmit:true
}, // end edit param
{ // start add param
height:’auto’,
width:’auto’,
reloadAfterSubmit: false,
closeOnEscape:true,
closeAfterSubmit:true,
closeAfterAdd:true
}, // end add param
{ //start del param
caption: “Hapus”,
msg: “Hapus?”,
bSubmit: “Hapus”,
bCancel: “Batal”,
reloadAfterSubmit: false
}, //end del param
{}, // search param
{} // view param
);
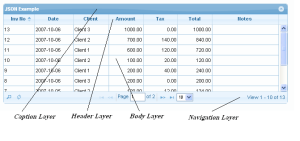
Pada script standart / Default jqgrid, biasanya tidak diterapkan untuk pengisian atau bahkan pencatuman parameter tombol navigasi. Namun jika kita mempunyai keinginan untuk mengatur tombol navigasi pada jqgrid, bisa kita lakukan dengan menambahkan parameter seperti pada contoh script diatas.
Urutan penempatan parameter navigasi adalah dimulai dari Edit,Add,Delete,Search,dan View, seperti yang terlihat pada contoh script grid diatas.
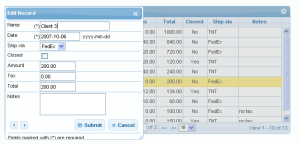
Untuk dapat menutup form Add / Edit setelah melakukan Submit, teman-teman bisa menambahkan parameter closeAfterSubmit:true, dan closeAfterAdd:true / closeAfterEdit:true pada masing-masing parameter. Seperti yang terlihat pada contoh Script diatas.
Semoga postingan ini bermanfaat.
Trims, Sukhran,
Wassalam